Making icons with iconPRO icon maker is extremely easy. Let’s take a look at how we can create a few custom icons for a new mobile app that we are building. The first thing you need to do when you utilize the icon maker is to choose a few icons that you want to have displayed in your app or website. In this case we are going to make custom icons for the social media Links at the bottom of our website. These include custom icons that match our website for Facebook, Twitter, LinkedIn, and Instagram.
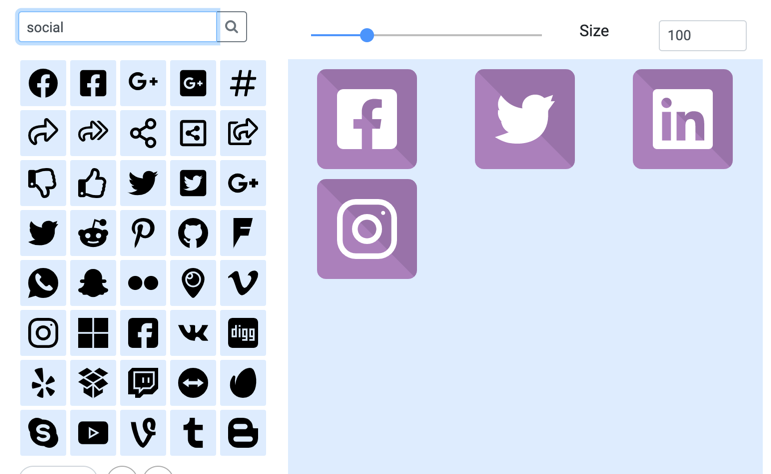
iconPRO has over 50,000 FREE icons loaded in the icon library. Simply search for the icons that you want to use to make a custom icon. In this example we are going to search for “ social “ in order to find these social media icons for our sample project.
Click on the icons for Facebook, Twitter, LinkedIn and Instagram – you will see them appear in the icon group window. A default background will be placed behind these icons and allow you to see what these custom icons will look like in the icon maker. Now for the fun to begin.

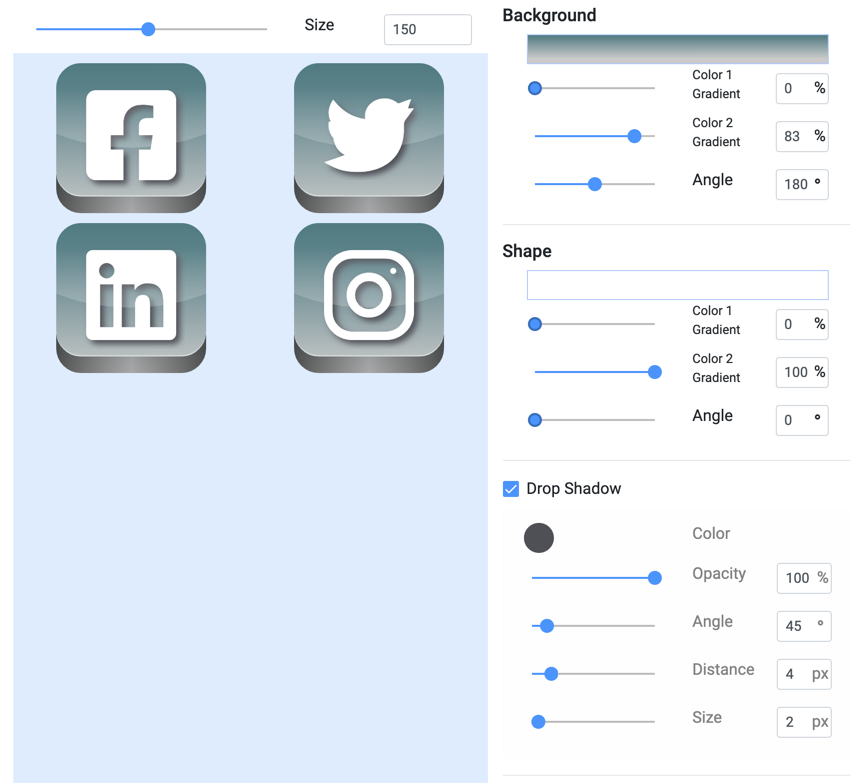
Clicking on the backgrounds tab within the icon maker will bring up a selection of different button styles that are available within the icon maker tool. Noticed that each Style may have several variations such as 3D, Shadows, or lighting effects. Let’s choose a 3D button that looks very professional as our background for our custom icons. I’m going to resize these custom icons using the size adjustment just above the icon group window I’m adjusting them to 150 pixels wide by 150 pixels tall.
Now I can really customize these icons to match my website and mobile app using the iconPRO icon maker tool set. I’m going to adjust the background to have a gradient effect that will blend with my website nicely I first click on the left side of the background gradient selection tool and shoes a color that matches though branding of my custom website. Now I choose the second color of the gradient by clicking on the right side of the background gradient selection tool. Perfect these colors match my website beautifully and I have verified that these colors are identical to the branding colors already in my website by making sure the colors are chosen match to hex values of the colors already in use within our company’s brand. I can easily change the way the gradient fades from one color to another using the color gradient adjustments you’ll see those listed just below the color selection for the background chooser. I can also change the angle at which the background gradient appears on the styled icons. I’m going to change this to 180 degrees to make the gradient look really cool.

Now how many icons you see typically have white shape color but if I wanted to change the shape color of each one of the logos that I’ve placed on the background I could easily do that using the shape color only it modifies the shape of the social media icons that we have placed on each custom icon within the icon maker tool.
Now let’s get a little fancy and throw a shadow on our icons by clicking on the drop shadow check box. This will instantly put a perfect drop shadow on our icons behind the social media symbols. I want to change the color of the drop shadow to better blend with my website. So I’m going to choose a darker gray color for the Shadow and adjust the opacity to look like a real shadow. I can also adjust the angle of the drop shadow and the distance or size of the drop shadow for additional customization.
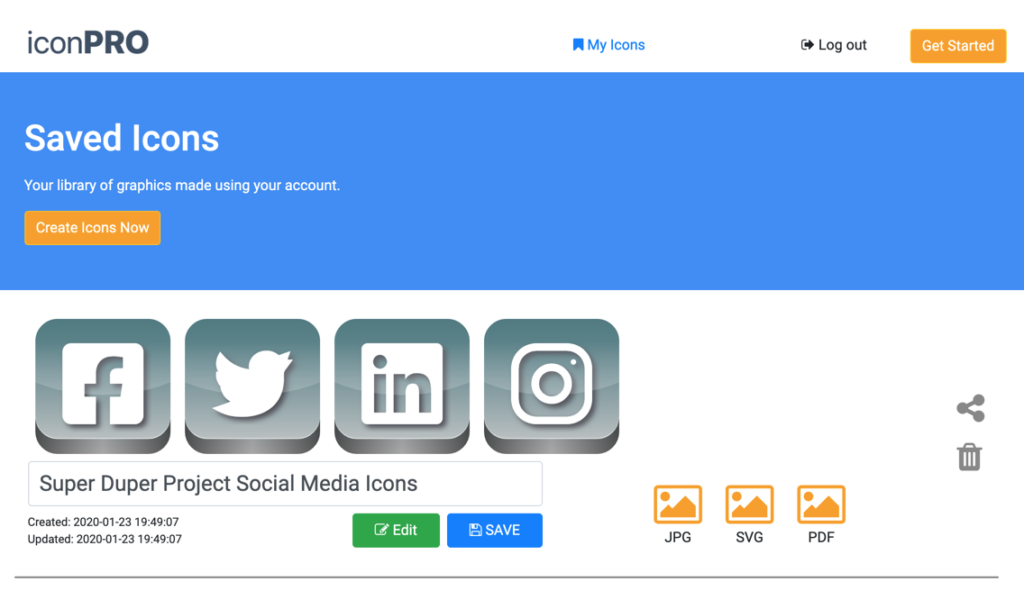
These icons are looking awesome! I am now going to save these icons to my account on the iconPro icon maker tool by clicking the save link. Let’s name these custom social media icons, “ Super Duper Project Social Media Icons” and click save. Now these icons can easily be accessed anytime I want to revisit these or adjust them to match other print material or digital material that I’m working on for this project.
Okay now let’s go grab these icons and put them to use. the icon maker produces icons in a few different formats including SVG, JPG or PDF. Since This is a web and mobile project I am going to want to grab these icons in SVG and jpg format I simply click on the download button and click on SVP and the download of these custom icons begins. Now I do the same with the jpg format by clicking on the jpg link and I will have a zip file of all of the jpg and SVG custom icons saved to my computer.

Hopefully you found that this is an extremely fast and easy way to make custom icons using our custom icon maker tool. iconPRO is a free icon maker tool and is continually being improved with additional icons in the icon library and backgrounds for the icons. It makes creating custom icons for your website or mobile project a snap and we hope your graphic designer can instead spend his or her time tackling larger more important tasks for you. Now you have an easy to use tool at your fingertips for creating icons anytime you want.